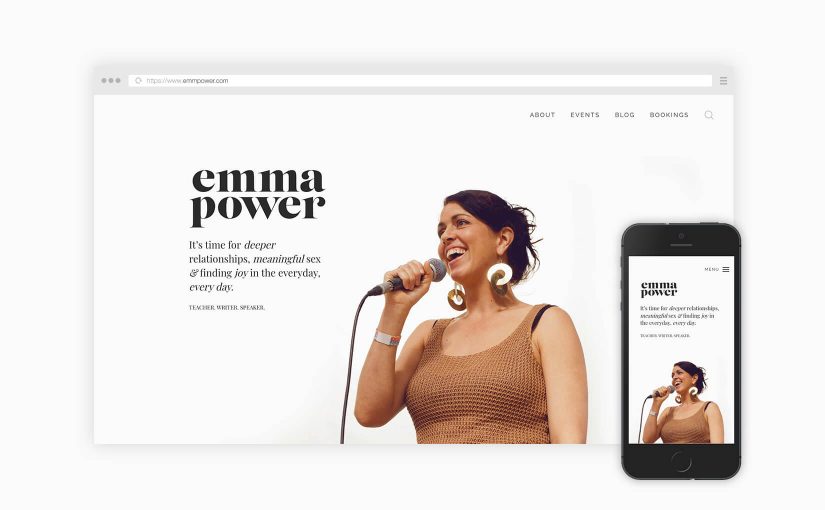
Website: www.emmapower.com
Services: design, develop, deploy, optimisation, seo-setup

A minimal design for the amazing Emma Power.
Emma requested a website after seeing sunnycopy.com and fell in love with the simplicity and focus on words. Herself being a speaker, writer and teacher she too needed a website where the copy was crucial.
Who doesn’t love a one line brief?
“simple and easy to navigate”
With her one line brief “simple and easy to navigate” I had a fair amount of breathing space in terms of direction. This kind of freedom can easily be a curse if you don’t take a direction early on and stick to it.
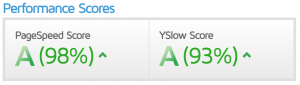
Sunny Copy was a static html website and Emma needed the ability to blog. So I needed a cms and wordpress is my goto for that. Seeing as I’d only been back developing for a short period I’d been reviewing basically every CSS framework under the sun. I wanted a framework that had some bells and whistles but wasn’t bloated. I would hopefully choose the right one and be able to use it for more projects. Then I came across Uikit; it was modular, so it could be lightweight and powerful.
But here’s where I went wrong. The mob behind Uikit also have made a wordpress page builder (yoothemes) for throwing pages together fast. I played around with it, it worked really well. So I decided to use it to build the site. The problem with these kinds of page builders though, is you really paint yourself into the corner. They’re great, until you want to do something outside of the tool-set they built-in for you to use. Being a dev of course I was going to run into this little problem, time, time and time again…
Dev headaches aside; it took longer than necessary to build. However the design took shape quickly.

With a focus on the website copy I opted for minimal elements, using animation to bring the text to life.

These small touches allowed me to incorporate less images and focus on the words.
To round things up I’d have to say I was pretty happy with the outcome.
It’s beautiful, and I can see how every detail has been so well thought through. – Emma
Emma was happy and she had a professional looking website that communicated her words in a way that represented her honestly.
Tech jargon: - wordpress cms - yootheme pro framework - uikit3 css framework - acf - autoptimize & cache enabler - cf7 - the-seo-framework