Website: jennameade.com.au
Services: design, develop, deploy, optimise, seo-setup
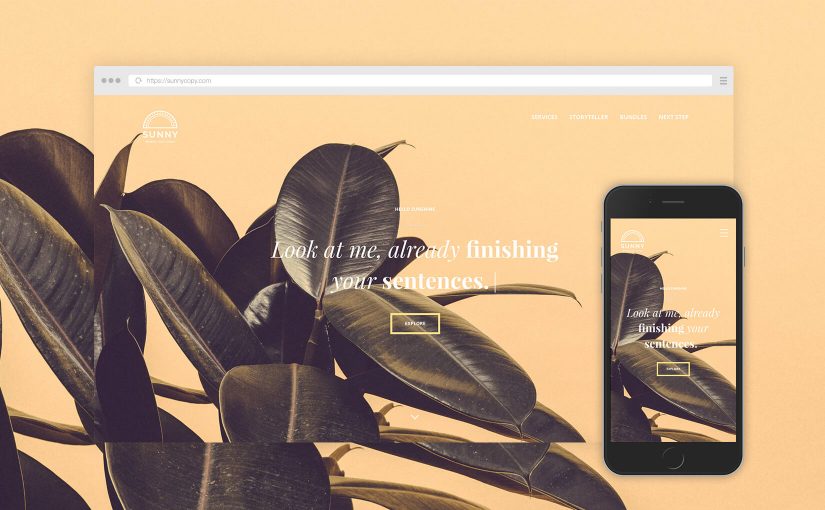
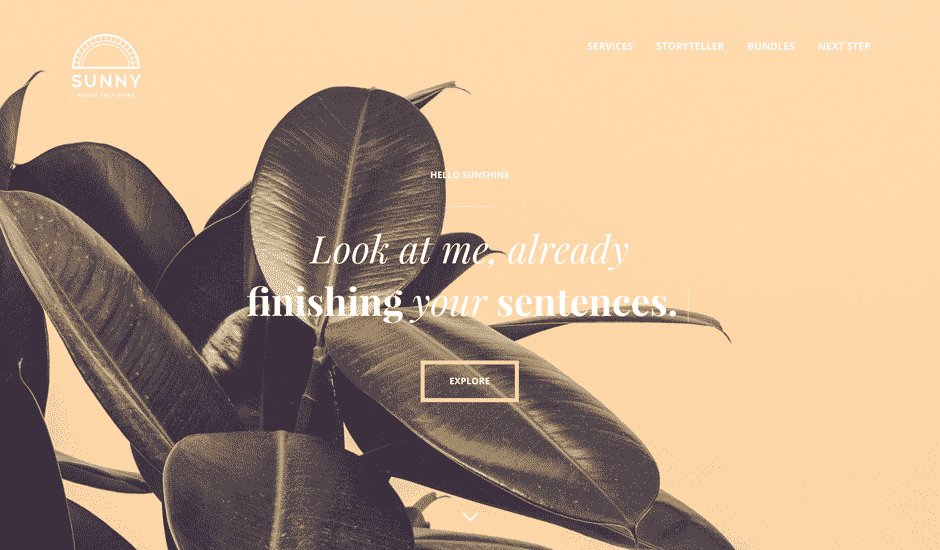
Design
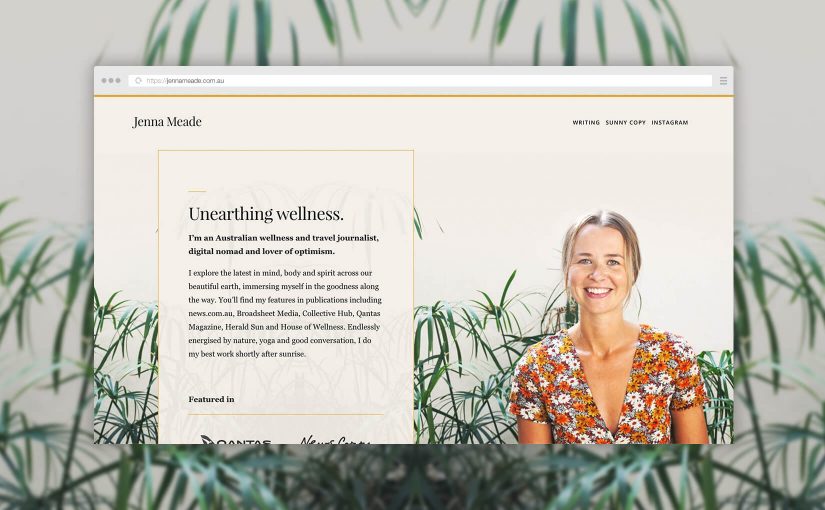
Jen has been well established as a journalist for years now, yet never had a home to collate all those years worth of writing. Until now!
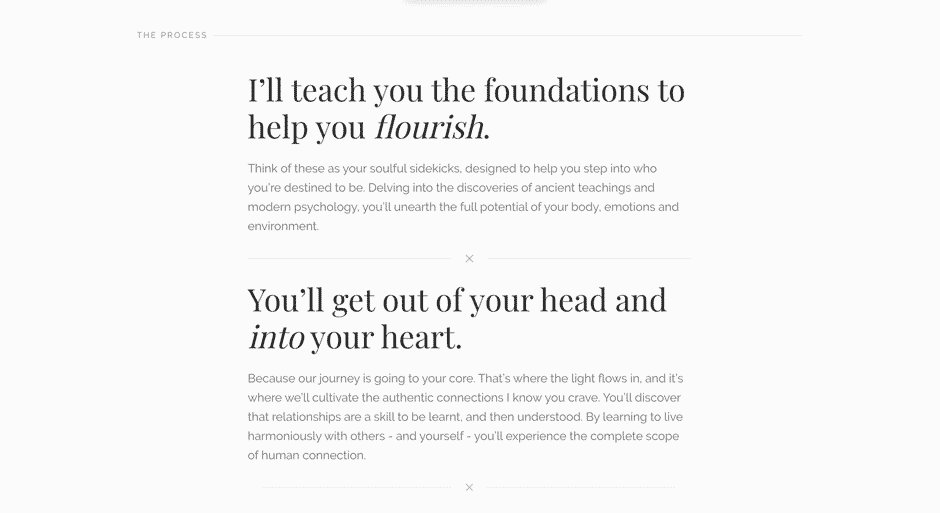
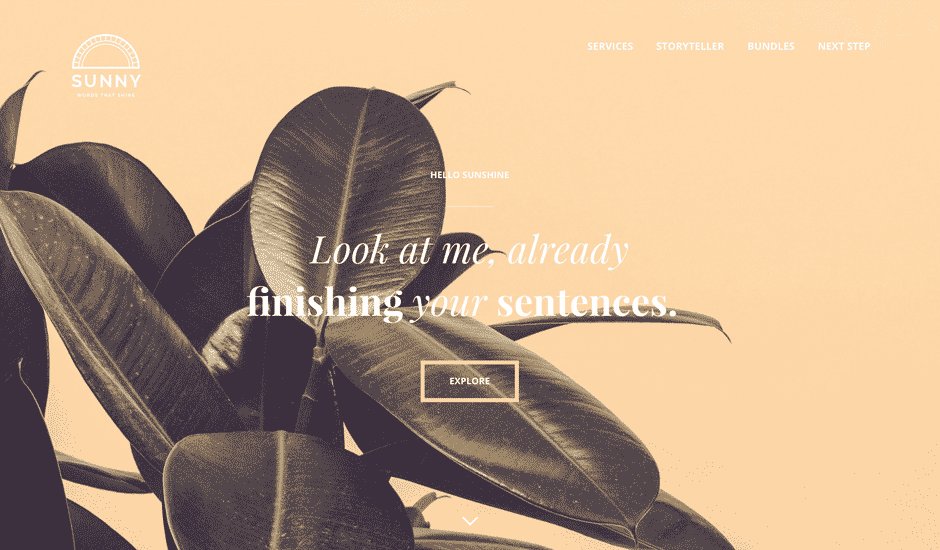
We sat down and went over everything, and I mean everything. Then we stood back and took a minimalist approach, basically stripping back everything to its most basic form and removing anything that was not absolute in its necessity.
What we were left with was a simple flyer like home and contact page in one. It gets straight to the point telling you what she does and what she’s all about. Let’s you know she’s worked with some top notch publishers and gives you quick access to contact her.
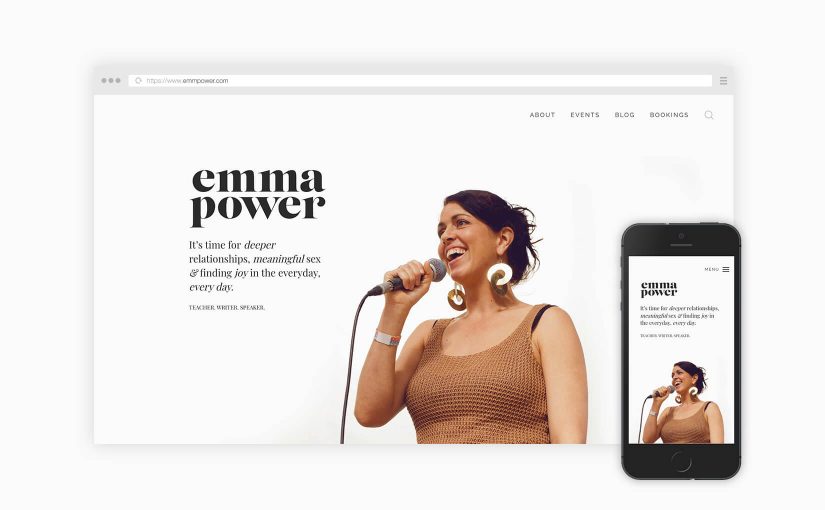
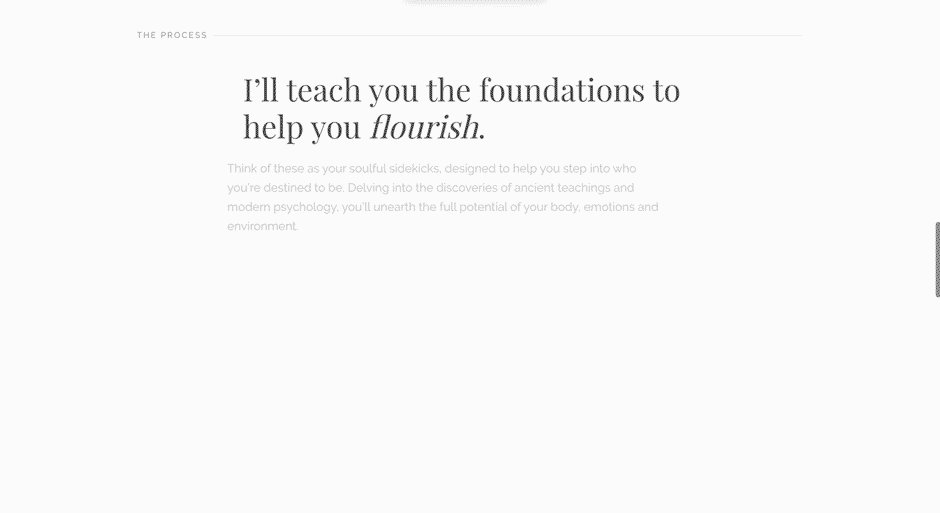
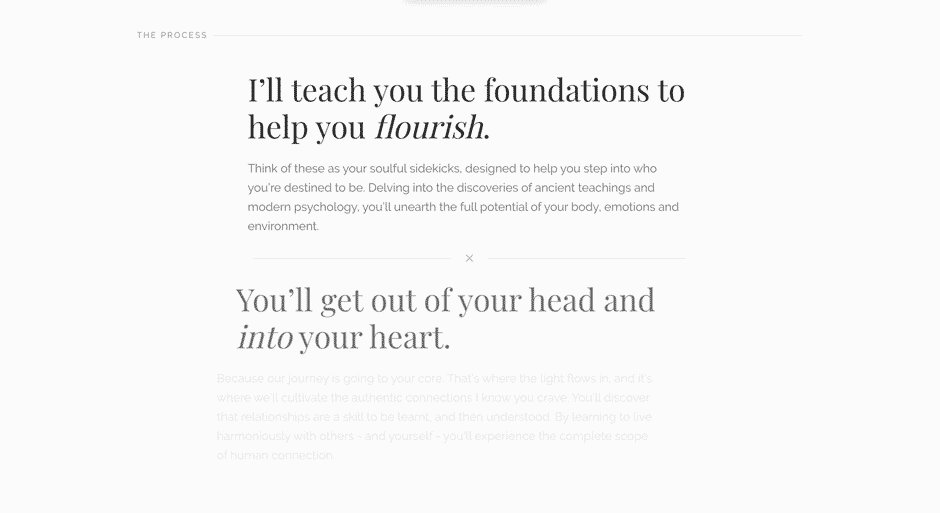
The rest of the site is aimed at providing a pleasurable reading experience for her writing; both on mobile and desktop. The small things add up here, character length of sentences, font choice, size and color contrast for legibility. They all go unnoticed by the untrained eye but affect the users experience on the website.
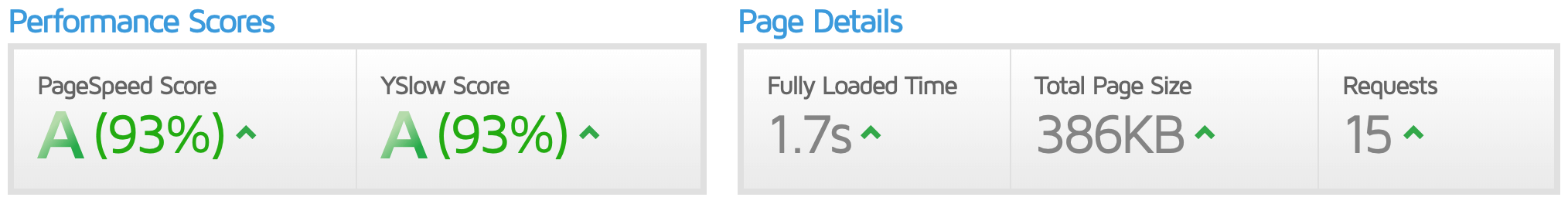
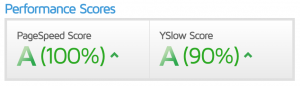
Develop > Deploy > Optimise
This build began about a month before wordpress 5.0 was released, they always release a new theme alongside it. So to get an insight into what devs from wordpress themselves are doing I grabbed the as-yet unreleased Twenty Nineteen from github. Digging into its code it’s actually based off the _s theme which is several years old now. It goes to show good coding standards will stand the test of time.
There were a few minor issues being using a pre-release, namely javascript things. I basically stripped out what I didn’t need and got the site up to speed.